20 Horizontal Cards in Bootstrap | Bootstrap Tutorial for Beginners | Ui Brains | NAVEEN SAGGAM - YouTube
GitHub - mdbootstrap/bootstrap-horizontal-list: Responsive Horizontal list built with Bootstrap 5. Horizontal lists are responsive components for displaying a series of content.
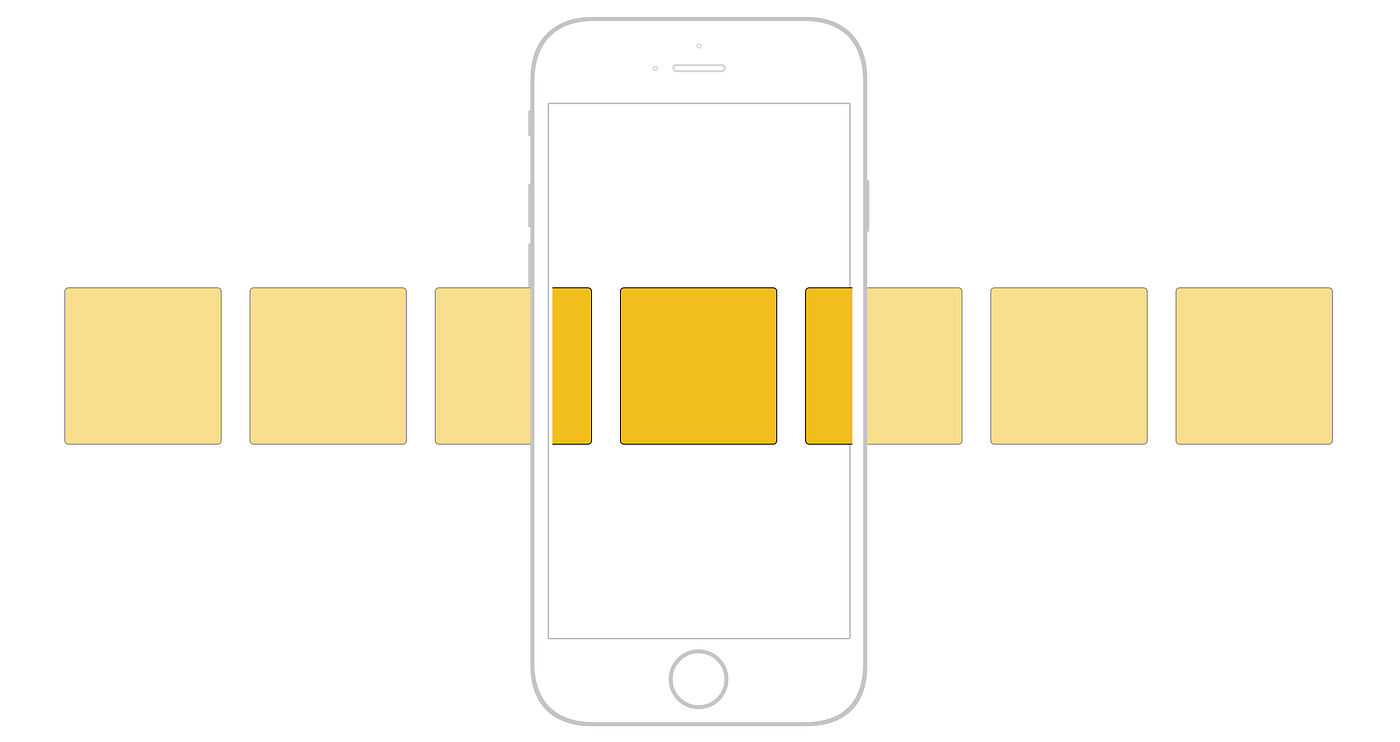
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/v2/resize:fit:1400/1*9BCD4xEqjvJOU8gBHdTiCw.jpeg)